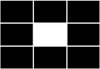
Thomas Jansen of the Shift Happens blog has a post up titled A Game in plain HTML (no JavaScript, no Flash, no PHP), which sparks an interesting conundrum concerning what and what isn’t a computer program with an interesting example. The goal is to set all squares to white and the center square black:
Click on a Square to Play
Such a demo would be unextrordinary if it were written in JavaScript or some other programming language, but Jansen’s demo is written purely in HTML. This means that what you are seeing in the above example is a webpage, with each square as a link to another webpage, just like any website on the Inernet.
Jansen has programmed this game using only HTML pages and hypertext links. The programming logic in a visual programming interface would look something like this:
| IF STATE= |  |
||||
| AND SELECTED_SQUARE= |  |
||||
| THEN |  |
||||
| IF STATE= |  |
||||
| AND SELECTED_SQUARE= |  |
||||
| THEN |  |
||||
So hidden behind each box on the initial page display are the following links:
It takes 512 HTML files to cover all the possible states these nine squares can be in. This is not a true program, but a Deterministic Finite State Machine, like a subway turnstile that either lets you through or blocks your entry depending on whether you feed it money. It has a set of predetermined states.
Naturally, this kicked off a lot of complaints in the comments of Jansen’s post, such as:
I’m not sure I can agree that this proves that HTML is a programming language. I can implement the same game with a 512 page book by using a “Choose Your Own Adventure” scheme (”to choose the bottom square, turn to page 437), but I certainly wouldn’t consider books to be a programming language.
to which another commenter responds:
That’s actually a great metaphor for [Deterministic Finite State Machines], thanks.
Now I want to write a choose-your-own adventure with just webpages.
The above puzzle can be solved in five moves. Use your mouse cursor to select the hidden text below to see the algorithm to solve the puzzle.
<HIGHLITE HERE FOR SOLUTION>
- Click a corner.
- Click the opposite diagonal corner.
- Click a black corner.
- Click the opposite diagonal black corner.
- Click the center.
<STOP HIGHLITING HERE>
Comments
7 responses to “A Deterministic Finite State Machine in HTML”