So I decided to spend the weekend redesigning/modernizing my lifetime project, a citation-management tool mxplx, because the site is old and ugly looking and I wanted to play with some of the shiny new toys in CSS:

The 00s Called, They Want Their Website Design Back
So hundreds googlings and SOings and two sugar-driven all-nighter’s later, I’ve got the new “placeholder” tags in my inputs, nifty-gradient backgrounds in my divs, my inputs are modern-ish looking, and my checkboxes, buttons, and selects are all replaced with images. Yay!

Shiny New Website
It’s nothing special. I’m not a web designer. I tried to become one in the 90s, but years of working UI only drilled into my head that I have awful awful awful aesthetic taste. I’m much happier immersed in code, but UIs are something we still have to deal with regularly and this little design sprint reminded me of why it’s such a bother.
Web design requires lots of hacking. CSS has come a very long way and isn’t anywhere near the agony to use that it once was, but the biggest difference between UI development and backend development is still the lack of control. On the backend, we have total control over everything. We know our database, our chosen language, and local environment. When developing a front end for the general public, you have no idea what the user is using to look at your site.
That doesn’t just mean old browsers, but new ones as well. I once lost a fantastic job opportunity because the interviewer looked at a site in my portfolio with the then-brand-new IE6 and it was completely broken. So UI designers aren’t just trying to build sites that degrade gracefully into old browsers, but having to keep up with the latest additions as well.
My weekend hackathon got inspired by this glowing form border, which I ultimately didn’t use, but did apply some gradient backgrounds and animated highlighting from the demo. Because the gradient backgrounds in the demo don’t work in IE, I found a css gradient background generator to produce gradient backgrounds (ironically hosted by Microsoft).
Totally awesome right? But check out the CSS output:
/* IE10 Consumer Preview */
background-image: -ms-radial-gradient(center, circle farthest-corner, #FFFFFF 0%, #96067E 100%);
/* Mozilla Firefox */
background-image: -moz-radial-gradient(center, circle farthest-corner, #FFFFFF 0%, #96067E 100%);
/* Opera */
background-image: -o-radial-gradient(center, circle farthest-corner, #FFFFFF 0%, #96067E 100%);
/* Webkit (Safari/Chrome 10) */
background-image: -webkit-gradient(radial, center center, 0, center center, 465, color-stop(0, #FFFFFF), color-stop(1, #96067E));
/* Webkit (Chrome 11+) */
background-image: -webkit-radial-gradient(center, circle farthest-corner, #FFFFFF 0%, #96067E 100%);
/* W3C Markup, IE10 Release Preview */
background-image: radial-gradient(circle farthest-corner at center, #FFFFFF 0%, #96067E 100%);
Six definitions for six different browsers, sharply illustrating why web design is still such an incredibly time-consuming headache. This isn’t a hack, this is just freakin’ fugly, but state of things in the wild wild web make it a necessary evil.
Which raises the question in my mind: are design work tricks hacks or kludges? “Hack” implies an elegant solution, while “Kludge” suggests a patch or workaround. Into which category do all the little CSS, JavaScript, and HTML tricks used in design work fall?
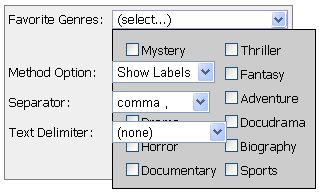
Take this example for the Internet Explorer z-index bug, where select input show through absolutely-positioned elements placed above them. So, if I have a pop-up div, and there’s a dropdown box beneath it, the box will come through like so:

Selectors Coming Through a Div
This bug wasn’t fixed until IE8, so it’s still out there in the wild. There are two solutions, one is to use JavaScript to hide all selectors in the page before showing the div. The other, JavaScript-less solution is to put an iframe beneath the div and make it visible at the same time to hide the content below. I can’t describe either of these solutions as “elegant;” however, they get the job done and are a response to an inelegant variable in the environment: an IE bug.
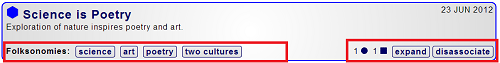
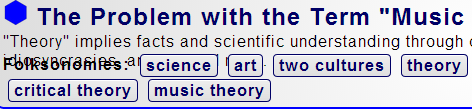
Here’s one specific to this weekend’s work. So I’ve got these list evenly-spaced (fixed min-height) items with various groups of information in each div, and I want them displaying uniformly. So I positioned the folksonomies (fancy word for “tags”) absolutely at the bottom of the div (rather than float, because fixed min-height), and the grouping of related object counts absolutely to the right.
.folksonomies
{
position:absolute;
bottom:4px;
width:70%;
}
.objectcounts
{
position:absolute;
bottom:4px;
right:4px;
}
To produce the following effect (divs highlighted in red):

If only it were so easy. Because I’ve positioned these two elements absolutely, they are now free to overlap with other elements in the div. So when my application outputs an object with too many folksonomies/tags to fit on one line, it pushes the folksonomies div up into the description text like so:

I found lots of recommended solutions to this, like adding clearfixes to the div, which wouldn’t work because I don’t know how many line breaks I need to add to account for the variable number of tags and characters in them. What I ended up doing was outputting the folksonomies content to the browser a second time, positioned normally, and then hiding it. This preserves an empty space with the same height as the visible element:
.folksonomiesHeight
{
width:70%;
visibility:hidden;
}
On the “hack” end of the spectrum, I’ve now got evenly-heighted list items with sub-elements that are positioned identically in each row. Pushing this to the “kludge” side of the spectrum, I’m hiding (duplicated) semantic content on the page. I know Google and other search engines frown upon this. I’m leaning toward this being a kludge, but one that I’m a little proud of.
What do you think? How do you define “elegance” under-the-hood in web design? Is it inelegant to resort to JavaScript tricks? What about duplicating efforts for cross-browser support?
If you’re curious, here’s the site in action. It’s only really been tested in Chrome, with better cross-browser support pushed onto my future todo list. I’ve reopened the site for anyone to open an account, but it is really only intended for my personal use, so suggestions are welcomed, but please set up your own instance if a total lack of user-support is going to be a problem.
Comments
8 responses to “Is Web Design All About Hacking or Kludging?”